昨天的文章得到了3个大神的悉心指点(周老师,JJying,EOL 印),当然主要是一些常规错误(想想让大神们给我说iOS大小写的问题就十分汗颜),但已经十分感谢,昨天的文章的浏览量也创了历史新高,今天继续自己给自己挖坑,继续新的探讨。
其实我这里也不算洞察,主要是一些总结加进去了自己的一些设计思考与反思吧。真的是比较粗浅了。
昨天又有人在周老师的群里问如何进行设计评审,当时让那个朋友去自己查了,今天没事就总结下自己的想法吧,也加进去了一些发过的模板,大家批判的态度看一看,如果有用是最好,使用中有啥问题,麻烦给我反馈,毕竟不落地且不出问题的理论不是好理论。
随着互联产品融入我们日常生活的更多方面,用户体验将负责将战略转化为直观体验。
As connected products are integrated into more aspects of our day to day lives, UX will be responsible for translating strategy into intuitive experiences.
-- Forbes
这篇文章将着重讲一些用户体验评审的一般流程与一些设计思考的方法。
- 确定设计机会
Identify opportunities - 确定设计变更
Substantiate design changes - 确定技术问题
Identify technical issues - 讨论UX改进方案
Discuss UX improvements
这不是固定的方向,还是要看在什么场景下进行设计评审,但做设计评审要固定一个方向,这是很必要的。
UX如何确定设计目标?
我认为有2个方法
- 向上请教
- 自己做基于设计的UX调研
第一点没什么好说的,就是直接找领导或者同事总结,第二点给出一点我的思路:
找专业网站看行业数据,做出分析,下面列出一般使用的专业网站:
流程已经在前面文章中详细介绍过, 这里放图吧。

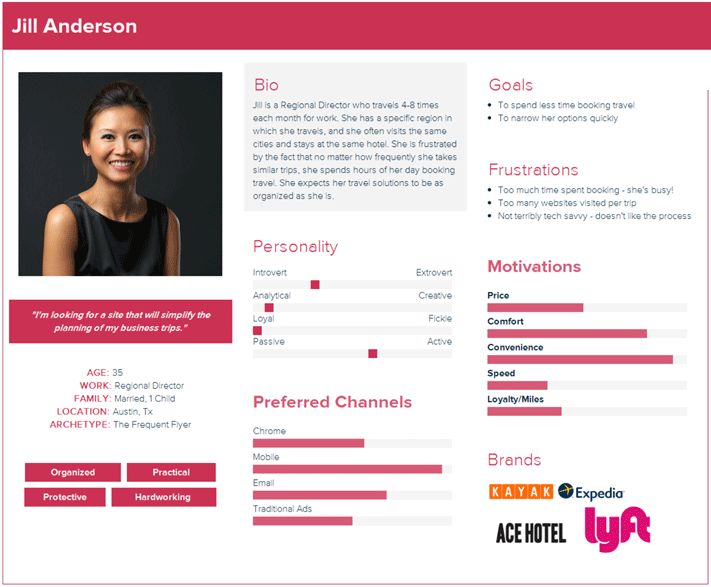
用户画像模板

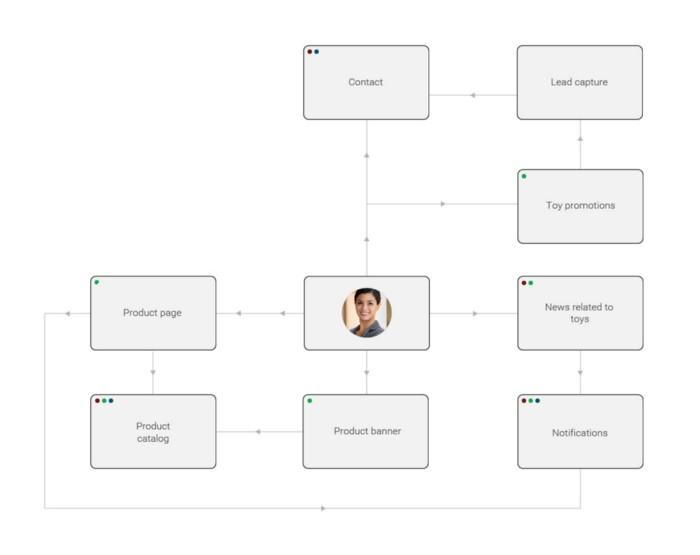
用户流程模板
这个不需要详解吧,其实就是拆解用户可用性的一些组件,细分然后进行讨论和测试。以前也讲过的。不同的评审需要在不同的场景下进行完整流程的可用性分析。
大公司会对设计的Accessibility十分重视,这里单独拿出来,可以使用很多工具进行可用性测试,这里篇幅展开比较长,如果你需要相关的工具,可以私信我,我免费提供。

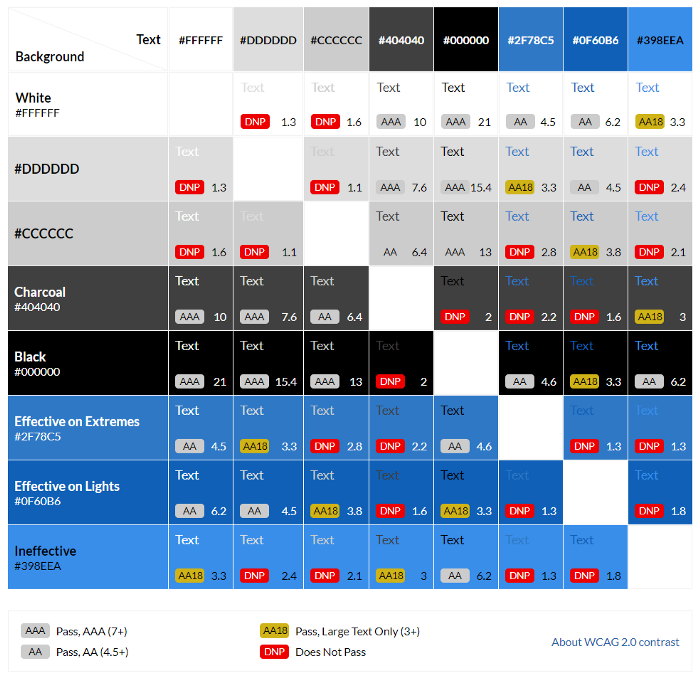
八种形状颜色对比试验结果
这是一张文字与背景对比度的对比试验,国际标准化组织(ISO)对这个有明确的标准,网上也有一些测试工具。
可以拉程序员哥哥们一起进行实现的技术问题评审,这个评审还有个好处,就是说好了,就直接能讨论落地问题,这个评审如果你自评技术能力不足可以前置。
好了基本就这些,至于模板,我觉得一搜一大堆,我放一个吧:

最后,说一句,要根据实际情况做设计评审,而不要照搬模板,谢谢大家的阅读,那么,下期我们再见咯!:-)